「ホームページはどうやって作るの?」
現在、様々なインターネットサービスが増えて、WEBで作品を見せる場が増えていきました。
特にホームページは、SNSや活動していることで興味持ってくれたファンに深く知ってもらうためのツールとして最適です。ホームページは信頼をつけることができます。
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]いわば、ホームページは、アーティストをより深く知るための玄関口になります。[/voice]
もちろん、ホームページを開設しただけで、信頼がつくほど世の中は甘くありません。しかし、作品をWEB上にアップしていないアーティストが多いことに勿体無いです。
作品は、人に見せてこそ作品になります。いわば、ホームページは24時間見える営業ツールでもあります。
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/web-atogi-imagesのコピー-1-e1584520033737.jpg” name=”イエス” type=”l”]でも、デザイナーとかに頼むほど、HPを作るほどお金もな・・・。[/voice]
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]いえいえ、今では個人で簡単にホームページを作れます![/voice]
自分の作品を見せる手段として、ホームページの開設をしてはいかがでしょうか?私がわかりやすくホームページの開設の方法を伝授いたします!
目次
現代アーティストのポートフォリオサイトを作る前に・・・
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]アーティストの場合、ポートフォリオサイトで書くことは最低で4つあります。ホームページを作る前に4つの情報を白い紙に書いてみましょう。[/voice]
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]また、ホームページは最低でも3作品ほど、人に見せれる作品を用意する必要があります。インスタグラムやツイッターに投稿をして、反応をみるのもいいでしょう。[/voice]
- 自分のバイオグラフィーとCVを書く
- 作品のタイトル、制作期間、材料、目的といった内容を書く
- 作品の写真を載せる
- デザインはシンプルにわかりやすくまとめましょう
1. 自分のバイオグラフィーと書こう
自分のアーティストバイオグラフィティー(アーティストの履歴書)ができていなければ、作品を発信することができません。詳しい具体例や書方は下の写真のようなに参考にしてください。
CVは時経歴で書いたアーティストの経歴のことであります。基本は展示経験を書くことが多いです。
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]ちなみに、ステートメントとバイオグラフィティーは正確には違います。
バイオグラフィーはアーティストストーリーや作品に至るまで公共や一般向けに書いたもので、ステートメントはギャラリーや企画展に作品とテーマを詳しく書いたものであります。[/voice]
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]ここではバイオグラフィーを書きます[/voice]
中にはアンディウォーホールやバキスタみたいにアーティストステートメント持たない人もいますが、知ってもらうチャンスが減るのは確実であります。
2. 作品の内容を書く
作品にタイトル、制作期間、材料、目的の4つを書きましょう。自分のバイオグラフィティーによって変わりますが、作品内容説明は200〜400文字程度あれば十分です。
1年2回は更新しないとアーティスト活動が疑われるのできよつけましょう。
また、作品作りで外注したならば、制作に携わったことも、webサイトを載せておきましょう。
3. 作品の写真を載せる
自分で撮った写真もいいけど、作品画像はプロのカメラマンに頼んでみましょう!メディアアーティストの宮島達男は言います。
作品の写真について。特にインスタレーションはカタチが無くなることが多いので写真は記録と記憶に欠かせない。写真はその質のまま歴史化されるので納得の一枚を撮りたい。私は学生の頃から、気に入ったカメラマンにバイト代をつぎ込み撮ってもらっていた。素人の撮る写真とは明らかに違うから。
— 宮島達男 (@tatsuomiyajima) August 3, 2018
続)お金がないから自分で撮るという人を見かけるが、甘い写真で伝わらないことが多い。プロは多くの経験から最適解を導く。色調などいくらでも加工できる時代だが、空間とリアリテイーだけは変更できない。プロは微細な照明を当て、ステンのエッジの光まで出してリアルな空間を生み出してくれる。
— 宮島達男 (@tatsuomiyajima) August 3, 2018
ので自分の個性とあったカメラマンを探して撮って見ましょう!!
4. デザインはシンプルにわかりやすくまとめましょう
ウェブサイトはシンプル且つ個性が一瞬でわかるようにまとめましょう。必須ボタンはの5つあれば十分です。
- HOME
- BIOGRAPHY(省略をして「BIO」とかく)
- GAREEY
- NEWS(あるいは「information」)
- CONTACT
作品と世界観がメインなのでわかりやすくデザインをまとめたものがオススメです。
もし、海外にもアピールしたいと考えるならば、英文ページと日本語ページを分けましょう!もちろん、間違った英語で説明で書いても見てもらえません。もし、英語が苦手ならば、一度日本語で書いてから自分で英語に変換して、英語圏の友達に伝わるか確認しましょう。
作る前に現役のアーティストのポートフォリオを見てみよう
細かいこというと、より良いポートフォリオサイトを作るには、たくさんのポートフォリオの見本をチェックしましょう。
他のアーティストのポートフォリオと自分のポートフォリオを見比べながら「自分の強みはなんなのか?」「どう言った見せ方があるのか?」考えていきましょう。
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]私の場合、4人のアーティスト、クリエイターを参考にして作りました。よかったら参考にしてください。
[/voice]
いろんなことに挑戦しながら「どんな仕事をしていきたいか?」「自分の作品をどのような見せ方がいいのか?」考えていくといいでしょう。
アーティストにかかわらず、デザイナーや写真などのクリエイターのポートフォリオサイトを比べてみるのも良いです。特にこの2つがオススメです。
straightline bookmark

(出典:http://bm.straightline.jp/tag/portfolio)
Webデザインの参考となるサイトを集めたWebサイトのギャラリーリンク集であります。海外のサイトも乗っているので参考になります。
[btn class=”rich_pink”]公式ホームページ[/btn]
ARTNOC.COM

(出典:http://art-noc.com/category/sitetype/artist-portfolio)
作品づくりの参考になる、優れたWebデザインをまとめたリンク集のサイトであります。ポートフォリオ欄をみるとデザインやフォトグラファー、アーティストなどのクリエイターのポートフォリオサイトが見つかります。
[btn class=”rich_pink”]公式ホームページ[/btn]
無料!簡単!きれい!に作れるWEBサイトサービスの紹介!!
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]特にアーティスト達が使っているもの&私が使ってよかったものをランキング形式にして紹介します。全て無料で作れます。[/voice]
1位:wix(ウィックス)

(出典:https://ja.wix.com/)
私一番のオススメです!イスラエル発祥の簡単Webサイト制作サービスの「WiX」。
職種別のポートフォリオ向けテンプレートが用意されています。このサービスは制作が簡単なことが特徴で、テンプレートの画面上でプレビューを見ながら、ドラッグ&ドロップして素材を移動させたり、拡大縮小させたりすることができます。用意されているボタンのデザインなども凝っていて、動きを加えることも可能です。
無料プランの場合、データ容量や帯域幅などに制限があります。また、「このWebホームページはWiX.comを使って作成されました」という広告が上下に入ります。
[btn class=”rich_pink”]公式ホームページ[/btn]
2位:jimbo(ジンドゥー)

ドイツで2007年にサービスが開始された、無料Webサイト制作サービスの草分け的存在が「Jimdo」です。
編集画面がそのままプレビュー画面になっていて、ポートフォリオ用のテンプレートを選んで、画面上でクリックして写真や文字を変更したり、ドラッグで位置を変更したりできます。
無料のコースに機能制限はなく、サーバーの容量が500MBまで、帯域幅が2GBまでとなっています。
[btn class=”rich_pink”]公式ホームページ[/btn]
3位:Ameba Ownd(アメーバ オウンド)

(出典:https://www.amebaownd.com/)
日本オリジナルのWebサイト作成サービスです。クリエイターやポートフォリオに特化しているわけではありませんが、ポートフォリオ作成のためのテンプレートも用意されています。全体にスタイリッシュで洗練されたデザインとなっています。
更新は専用スマホアプリからも可能で、アクセス解析やSEO対策、SNS連携と本格的な機能まで無料です。「Ameba Ownd」の目立たない広告が3ヵ所に入ります。
[btn class=”rich_pink”]公式ホームページ[/btn]
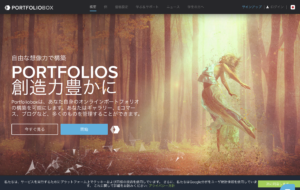
4位:RTFOLIOBOX(ポートフォリオボックス)

(出典:https://www.portfoliobox.net/jp)
世界で55万人以上が利用しています。デザイナーや芸術家、写真家など、クリエイターに向けたポートフォリオサイト作成サービスです。シンプルで洗練されたデザインのテンプレートが豊富に用意されています。ギャラリー、コレクション、履歴書といったテンプレートのページにブラウザー操作で画像や動画を挿入し、背景色やフォントなどをカスタマイズしてポートフォリオを作成します。
無料で10ページ・30画像まで使用でき、パソコン表示用だけでなく、モバイル(スマートフォン、タブレット)用サイトも制作可能です。
[btn class=”rich_pink”]公式ホームページ[/btn]
5位:Strikingly(ストライキングリー)

(出典:https://www.strikingly.com/)
クリエイターのポートフォリオだけではなく、ブログやECサイト等も制作できるオンライン制作サービスです。カジュアルなデザインのテンプレートが多数用意されています。さらに、このサービスで実際に制作されたサイトが数多く掲載されていますので、その中から気に入ったデザインのテンプレートを使って自分のポートフォリオサイトを作成することも可能です。
無料で何ページでも、しかも複数のサイトを制作可能ですが、無料で利用する場合は通信帯域幅が5GBに制限されている点には注意してください。
[btn class=”rich_pink”]公式ホームページ[/btn]
お金を使ってホームページの作ろう!!


これは、アメーバオウンドで作られたホームページのトップ画面です。
上の写真ように無料で作られたものは、ホームページのトップに広告が表示されることが多いです。これでは、にアーティスト活動していることが、ホームページサイトを見て、信頼も得にくくなります。上の広告表示をなくすには、ドメインとサーバーが取得か、アップグレードのどちらかです。
[voice icon=”https://art-information.xyz/wp-content/uploads/2018/10/ブログアイコン5.jpg” name=”グルフィー” type=”r”]もし、アーティスト活動が本格的にやるなら、上の写真のように広告表示をなくしたほうがいいです。[/voice]
サイトによりますが、アップグレードするにはだいたい500円〜1000円です。また、ドメインとサーバーも基本有料です。ドメインとサーバーの2つ合わせて、月に500円〜2000円ほどします。でも、今後の仕事でやっていくには安いと思います。
是非、自分のドメインやサーバーを持って、自分だけのサイトを作りましょう。
番外編!有料だけど本格的に作るなら、WordPress(ワードプレス)
本格的なポートフォリオサイトを作りたいという方におすすめなのは「WordPress」です。大企業のサイトやECサイトまで制作可能な作りになっています。
[voice icon=”https://aya-celine.net/wp-content/uploads/2020/03/aya-nigaoe-e1584053056902.jpg” name=”AYA” type=”l”]ちなみに、私のサイトはワードプレス使っています。本格的に作りたい方にはオススメです。[/voice]
ただし、様々なカスタマイズができる分、WEBに慣れてない人は使いづらいかなと思います。
また、WordPressで作る際にサーバーやドメインの登録などが必要です。最初からお金がかかります。
多少のHTMLやCSSの知識は必要ですが、様々なブログやサイトにやり方が紹介しているので、初心者にはやりやすいです。WordPressは無料で、テーマも多くは無料です。
[btn class=”rich_pink”]公式ホームページ[/btn]
オススメ関連記事